Traditional native apps require developers to maintain two codebases separately. But, with the popularity of React Native and Flutter, developers are able to unify the code. However, the debate between the two is still breaking the internet.
Both frameworks are built by technology giants. React Native is a product of Meta inc., whereas Flutter is a product of Google. This further makes it tough to decide the one between the two most popular product owners.
Hence, in this article, our focus will be to clear the debate of Flutter vs. React Native so that companies can choose the right cross-platform app development framework. But we will not compare just like you find the comparison on every other website. We will compare the 4 important factors so that we can reach a conclusion easily.
Let us head straight into the battle of the two most popular cross-platform frameworks.
React Native or Flutter: Who has captured the market?
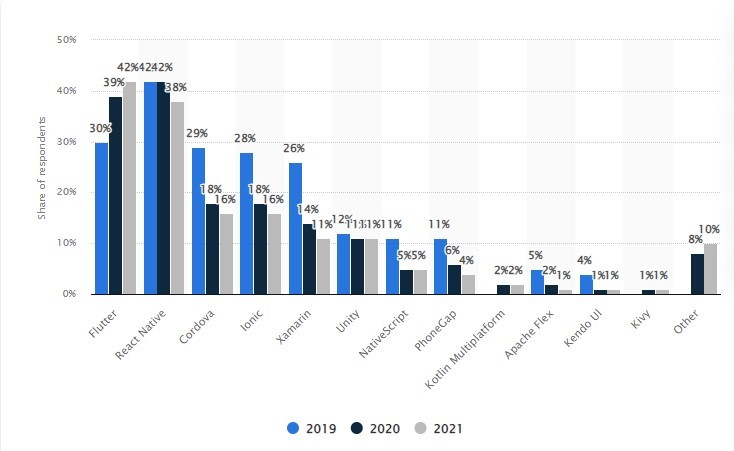
The foremost factor that comes to mind for everyone trying to decide between React Native and Flutter is popularity. Although the data for 2022 has still not been processed.
Still, if you look at the chart, Flutter has gained significant momentum in the market. It has surpassed the popularity of React Native.
·
In 2019, 39% of developers used Flutter, and 42%
of developers used React Native.
· However, as per Statista by 2021, Flutter was used by 42% of developers, whereas React Native was used by 38% of developers.
Undoubtedly, Flutter is the leading market and is used by top Flutter app development companies. React Native is not that far behind since the majority of mobile app development companies offer services in both technologies.
Language and tools to determine the learning process
Just Swift is the top
programming language for iOS mobile app development; Flutter technology
uses Dart language.
You might think that learning a
new programming language like Dart will require more time. But no! If your
concepts are clear about data structure and algorithms, you can easily grab the
concept of Dart programming language. Dart is simple and developer friendly.
But the fact is, if you know JavaScript, you are ready to use React Native. However, the tools are what make React Native complex.
What about the features?
Features are another comparison
factor to determine between React Native and Flutter. React Native follows a very
standard approach to web development. But you might face complexities in
building apps for the Material design UI
that Android uses.
Google has invested heavily in Flutter to align the framework with Android mobile app development. Flutter won't require you to use any third-party packages at all, like React Native. So, again for Android, the choice might lean more towards Flutter in terms of features it offers that flawlessly align with Android.
React Native vs. Flutter: The User Interface
Flutter has its own graphics
engine, but there are inconsistencies in UI when you build for Apple products.
React Native, on the other end, renders native components on each platform, yet
it too has in-consistencies on iOS platforms.
However, React Native works breeze when
you work with CSS, whereas you have to find the right widget in Flutter to
implement the same thing. We will say both frameworks are highly customizable.
When you spend enough time with both technologies, you will get the complete
picture easily.
Concluding the best platform between React Native and Flutter
Flutter has surpassed React
Native in terms of market popularity among developers within a very small
period of time. The final conclusion ultimately jots down your end
requirements. If you are targeting to build a cross-platform app for iOS and
Android delivering a native feel, React Native is a better contender. But if
your focus is more on ease of use and Android, Flutter is better.
Read Full Article Here: React Native VS Flutter


Comments
Post a Comment